- 【48812】nvivo 8来装置的具体操作教程
- 【48812】奇兔线刷机的具体步骤
- 湖北省鄂州市市场监督管理局2021年重点工业产品质量双随机监督抽查结果的通报
- 【48812】青岛双星橡机公司新式双模硫化机获国家发明专利
时间: 2025-01-02 12:24:58 | 作者: ub8手机登录
这篇文章将为大家详细讲解有关vue.js组件数据流的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望我们大家阅读完这篇文章后可以有所收获。
组件,能够说是现代前端框架中必不可少的组成部分。使用组件,不仅能极大地提高代码的复用率和开发者的开发效率,对于代码后期的维护也很有重要的意义。前端开发,由于历史遗留原因,WebComponent 虽然好用,但其发展状况却受到极大地限制,和很多新兴的前端技术一样,可望而不可即。基于这样的情况,聪明的开发者们尝试通过框架内部集成相应的功能来完成组件化,各种现代前端框架大多数都有各自的实现。这里我们来分析一下 vue 的组件,着重关注数据的流向。
vue 的组件,创建模板的时候是基于普通的 html 的,不需要学习 jsx、handlebars 等的特殊语法,所以相对来说,学习成本比较低,更容易上手。使用 vue 组件的时候,大体上分为组件注册和组件调用两个部分。
利用ponent 方法我们大家可以很轻松的创建一个全局可用的组件,当然也可以在实例或组件内部注册局部组件,但原理大同小异。Vue.component 的第一个参数是组件的名字,或者说唯一标识符(id),后续调用它将通过这一个名字进行调用;第二个参数是一个对象,通常它包含了模板(template)、组件内维护的数据(data、computed)、方法(methods)、钩子函数(created 、 mounted...)等关键信息。
组件内的 data 必须是一个函数,它的返回值将作为实际的 “data”;
vue1.x 和 vue2.x 的钩子函数略有不同,假如发现钩子函数不生效,记得确认 vue 的版本。
调用 vue 组件有以上两种模式。两种模式上,如果没用 slot 那么实际上并没有一点区别,但若需要使用 slot 的时候,便只可以使用同时包含开始标签和结束标签的模式。
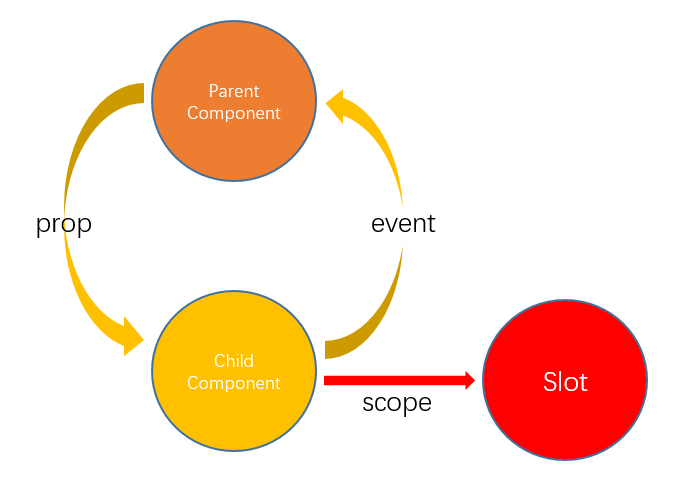
vue 遵循了典型的单向数据流的原则,即数据总是由父组件传递到子组件,子组件在其内部可以有自己维护的数据,但它无权修改父组件传递给它的数据,当开发者尝试这样做的时候,vue 将会报错。这样做的好处是,防止多个子组件都尝试修改父组件状态时,让这一行为变得难以追溯。vue 中具体实现方式如下:

父组件通过绑定 props 的方式,将数据传递给子组件,但是子组件自己并没有权利修改这一些数据,如果要修改,只能把修改这一个行为通过 event 的方式报告给父组件,由父组件本身决定改怎么样处理数据。
为了显得更简单这里只创建了一个 my-counter 组件作为子组件,我们大家可以姑且将 vue 的实例认为是一个父组件。
(1)我们在父组件中定义了一个数据叫 counter;(2)调用组件的时候,通过 :counter=counter 的方式,将父组件的 counter 以 prop 的方式传递到子组件中;(3)子组件读取到 counter,并将其展示在模板中;(4)用户点击按钮,counter 要增加;(5)子组件监听到这个事件,但它并不直接修改 counter,而是通过 this.$emit(inc); 以自定义事件的形式,将要增加的这一个事件报告给父组件;(6)父组件中,由于通过执行过 @inc=increase ,能够监听到子组件报告过来的事件,并在自己的 increase 方法中,实现 counter 的增加;(7)父组件里的数据更新了,子组件里的数据也将自动更新,同时也将更新界面内容,这一过程由框架自动完成。
上面这一个示例,基本完整展示了 vue 主要的数据流向,但是这种基于 prop/evnet 的方式仅适用于存在直接的父子关系的组件,兄弟组件或者大量组件的数据流向如果再基于这样的形式将会变得很麻烦,这时可优先考虑使用更强大的状态管理模式。
关于“vue.js组件数据流的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位能学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
-

鹏翎股份2022年年度董事会经营评述
-

浙江仙通获27家机构调研:目前其实是以传统密封条为主无边框密封条的占比还在起步加速阶段(附调研问答)
-

【48812】新冠病毒疫情防控专栏
-

不光更好更要不同!九安主打“持续增值”战略
-
2024-07-23察势者明 长春汽博会聚焦行业前沿谋破局
-
2024-07-25【48812】再生胶出产输送带、平带、V带各部件功能要求
-
2024-07-25【48812】双箭股份:国内输送带及轮胎制作起步较国外晚跨行业开展存在必定难度


